Plusieurs assets sont disponibles sur le marketplace d'Unreal Engine.
Ces blueprints sont le fruit de mon expérience en tant qu'intégrateur d'habillage dynamique. Ils sont conçus pour modifier rapidement les données à afficher en réalité augmentée lors d'une émission en direct ou d'un enregistrement. Ils peuvent être modifiés afin de s'adapter à votre charte graphique.
Le point commun de ces projets est de n'être constitués que d'un seul blueprint, ce qui facilite leur placement dans un espace 3D ainsi que leur utilisation. Ils fonctionnent également à partir d'une base de données regroupant toutes les informations à afficher.
Je n'ai pas ou peu travaillé sur l'aspect esthétique de ces assets, me concentrant plutôt sur l'aspect technique.
Je vous invite à me contacter si :
- Vous avez un projet de blueprint.
- Vous souhaitez que j'adapte un blueprint à votre charte graphique.
- Vous souhaitez ajouter des options à ces blueprints.
- Vous avez besoin d'intégrer un blueprint dans une surcouche logicielle telle que Pixotope, Aximmetry ou Zero Density.
- Vous souhaitez connecter ces blueprints à une base de données externe de type SQL, SharePoint ou une API.
Rendez-vous sur le Marketplace d'Unreal Engine de JDarrasVP en cliquant sur l'image :
Pour voir les détails de chaque blueprint, cliquez sur l'intitulé :

This blueprint allows you to produce augmented reality cartograhy scenes for studios by displaying various maps and Worldwide locations (spots from Google map). It is also possible to use movie render queue.
- Choice of view to display (30 available views)
- Choice of countries to highlight (Depending on the selected view, by selecting a single country or multiple countries in a datatable)
- Display options for selected and non-selected countries (Display nothing, a color, or a visual from 10 available visuals)
- Display the oceans among 5 available views or use a color
- Two languages available for all labels: English or French
- The map is visible in editor mode
- Entry and exit animation for PLAY mode. Change view in PLAY Mode.
- Location of a place by copying its longitude and latitude coordinates from Google Maps
- Location of multiple places, again with the help of Google Maps, stored in a datatable
- Adjustment of colors and material properties for various elements: labels, frame, borders, background of objects
- Option to display borders or not.
- Display of a title and/or subtitle

Détails Techniques :
- Nombre illimité de courbes dans les tables de données.
- Ajustement indépendant de l'extrusion et des matériaux des graphiques.
- Ajustement automatique de la largeur et de la hauteur. Ajustez la taille de l'ensemble du graphique.
- Jouez tout ou jouez un par un. Il est possible, en mode pas à pas, de revenir en arrière.
- Ajustez les délais lorsque les barres apparaissent.
- Ajuste l'apparence de la base, du titre et du sous-titre.
- Une étiquette par graphique. Masquer, agrandir, changer l'extrusion, le chanfrein ou la taille du texte.
- Changer la couleur des étiquettes.
- Choisissez les axes à afficher.
- Les axes sont entièrement réglables dans leurs tailles, décalages, couleurs.
- Affichage d'une source sous forme d'image.
- La source est réglable en taille et en position.
- Afficher une base au sol.
- Ajustez la hauteur, la largeur, la profondeur, la couleur de la base. Utilisez des tailles automatiques.
- Ajouter un fond au graphique.
- Ajustez la taille de l'arrière-plan.
Plugins à activer :
- Texte 3D
- Geometry Script
Ce plugin peut être utilisé pour créer de la réalité augmentée. Pour cela, vous devez disposer d'une station de travail suffisamment puissante. Par exemple, l'image miniature a été créée avec un RTX 2080 pour un temps de rendu de 70 images par seconde. Il est particulièrement adapté au rendu. La vidéo explicative est disponible en cliquant ici

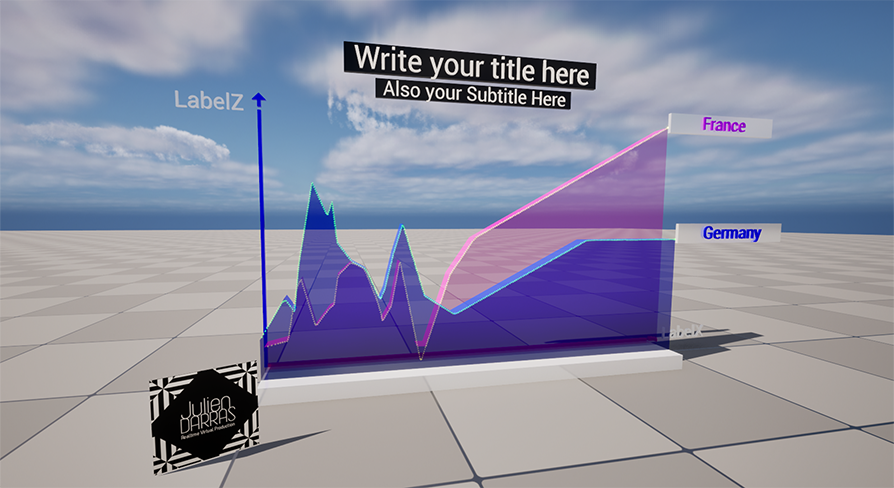
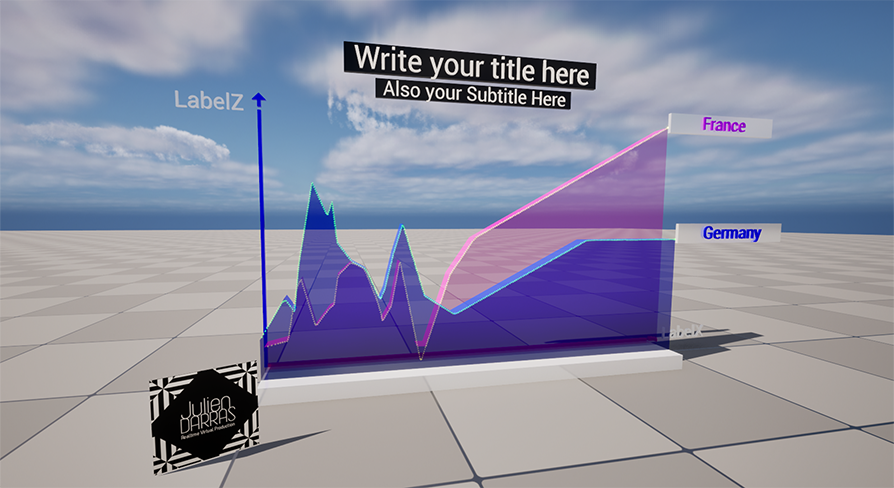
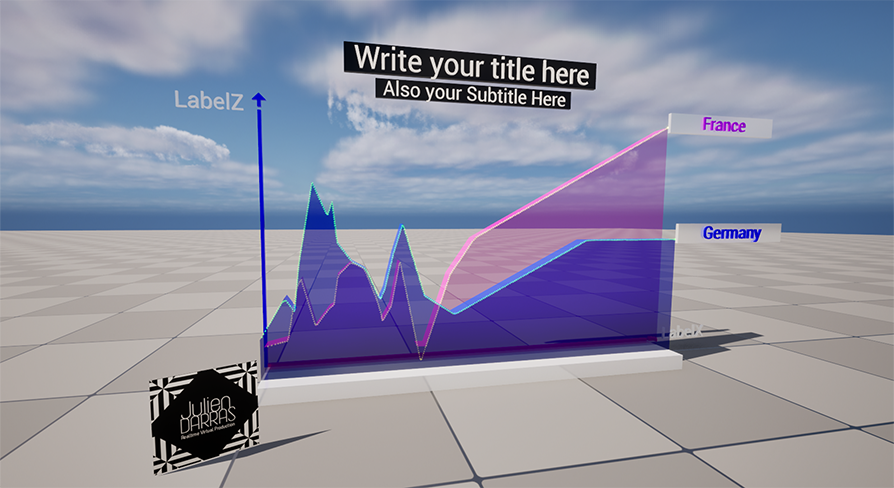
GraphLine vous permet de créer plusieurs graphiques en courbes à partir des données stockées dans une table de données. Vous pouvez ensuite, en mode éditeur, ajuster la visualisation des graphiques avec de nombreux points :
- Choix du graphique à afficher.
- Tailles et décalages des graphiques.
- Taille, position du titre, du sous-titre et d'une source d'image.
- Possibilité de placer et d'ajuster l'étiquette de chaque ligne du graphique.
- Affichage et ajustement des axes et de leurs étiquettes.
- Ajout d'un arrière-plan.
- Ajout et ajustement d'un sol de type plateforme.
- Boutons pour lancer l'animation en mode lecture avec la possibilité de lancer les données les unes après les autres et d'ajuster les durées.
- Possibilité de modifier les matériaux grâce à des instances de matériaux avec ou sans transparence.
- Ajustement automatique de la taille du graphique.

Détails Techniques :
- Nombre illimité de courbes dans les tables de données.
- Ajustement indépendant de l'extrusion et des matériaux des graphiques.
- Ajustement automatique de la largeur et de la hauteur. Ajustez la taille de l'ensemble du graphique.
- Jouez tout ou jouez un par un. Il est possible, en mode pas à pas, de revenir en arrière.
- Ajustez les délais lorsque les barres apparaissent.
- Ajuste l'apparence de la base, du titre et du sous-titre.
- Une étiquette par graphique. Masquer, agrandir, changer l'extrusion, le chanfrein ou la taille du texte.
- Changer la couleur des étiquettes.
- Choisissez les axes à afficher.
- Les axes sont entièrement réglables dans leurs tailles, décalages, couleurs.
- Affichage d'une source sous forme d'image.
- La source est réglable en taille et en position.
- Afficher une base au sol.
- Ajustez la hauteur, la largeur, la profondeur, la couleur de la base. Utilisez des tailles automatiques.
- Ajouter un fond au graphique.
- Ajustez la taille de l'arrière-plan.
Plugins à activer :
- Texte 3D
- Geometry Script
Ce plugin peut être utilisé pour créer de la réalité augmentée. Pour cela, vous devez disposer d'une station de travail suffisamment puissante. Par exemple, l'image miniature a été créée avec un RTX 2080 pour un temps de rendu de 70 images par seconde. Il est particulièrement adapté au rendu. La vidéo explicative est disponible en cliquant ici

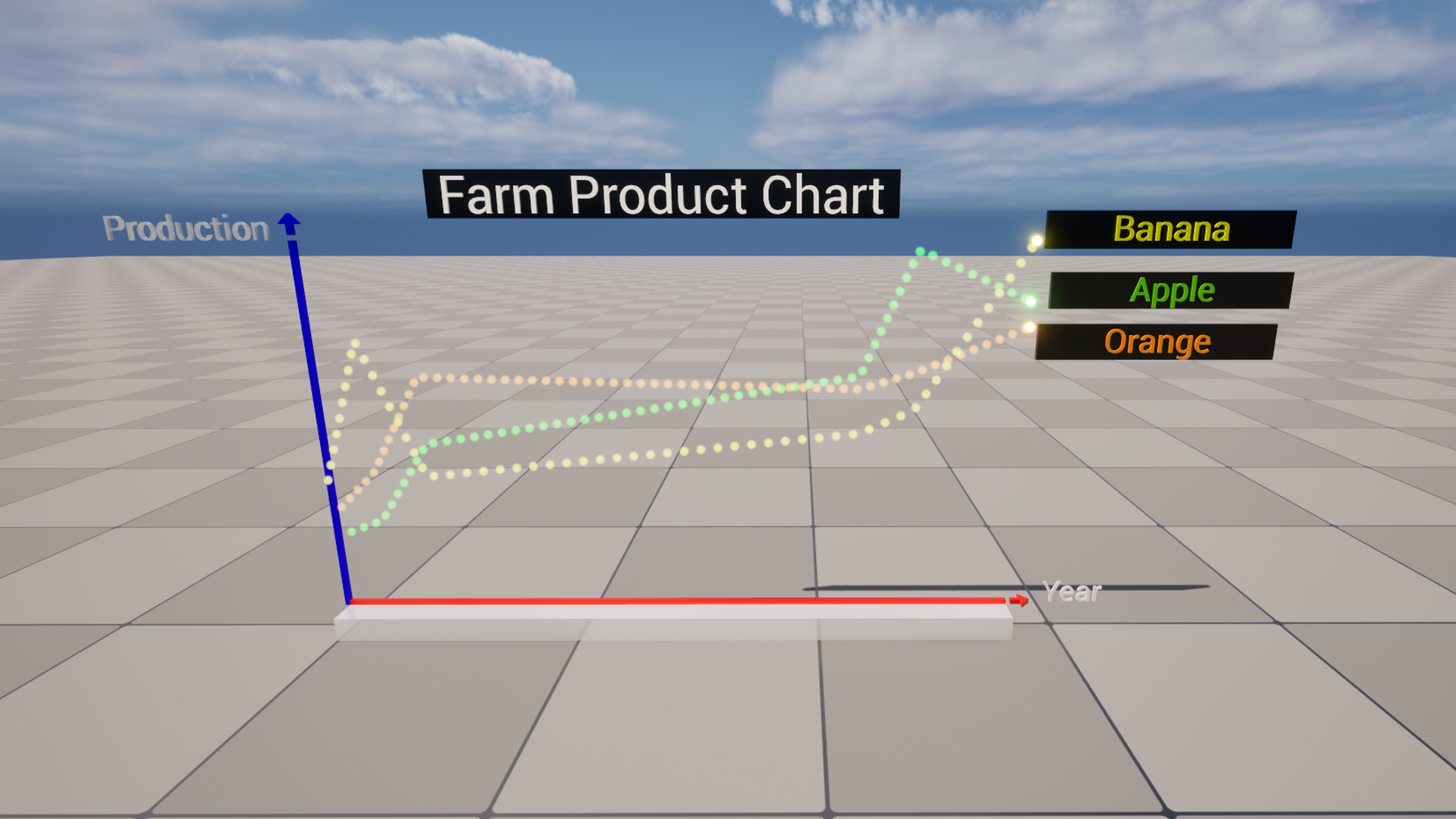
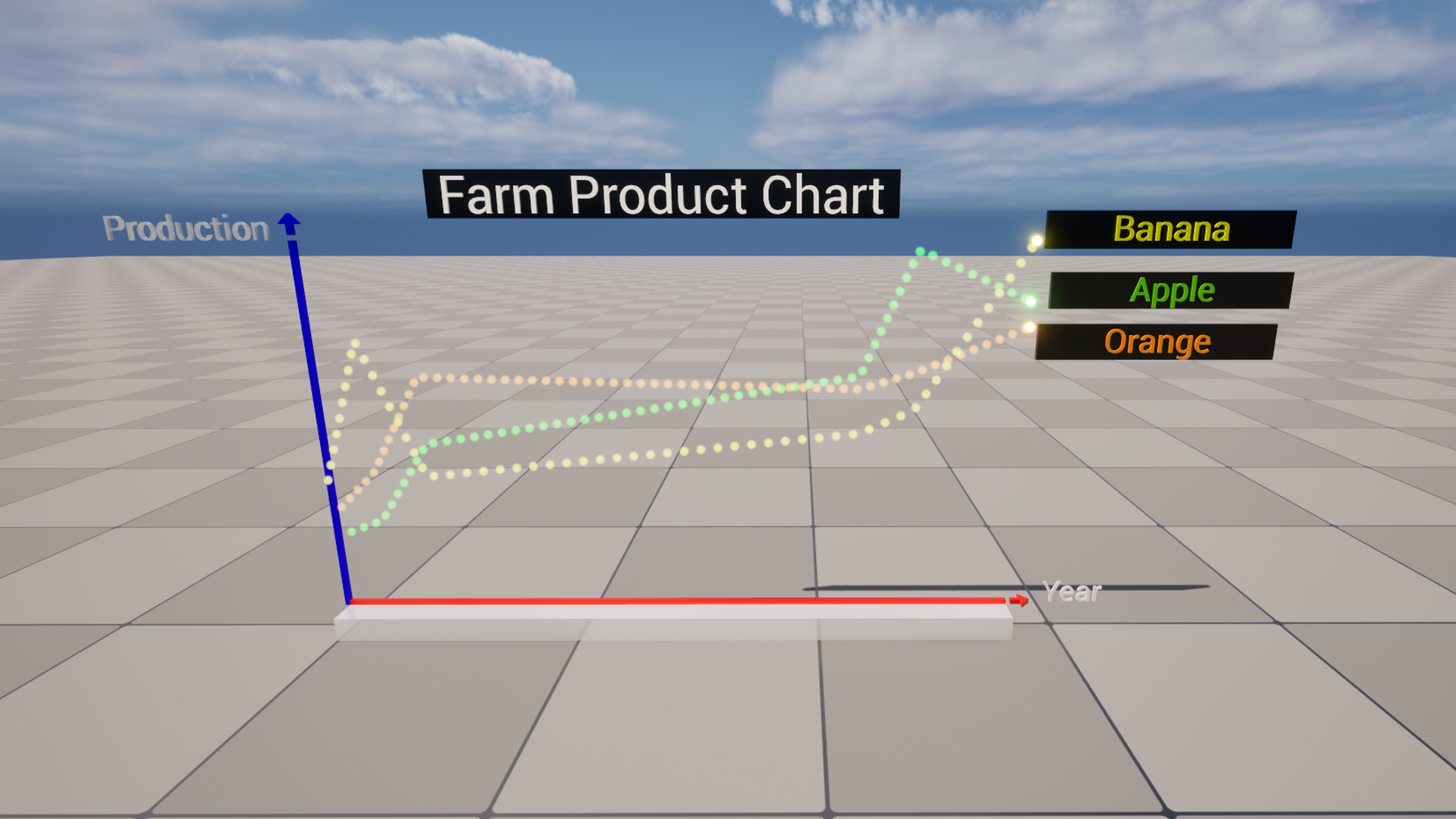
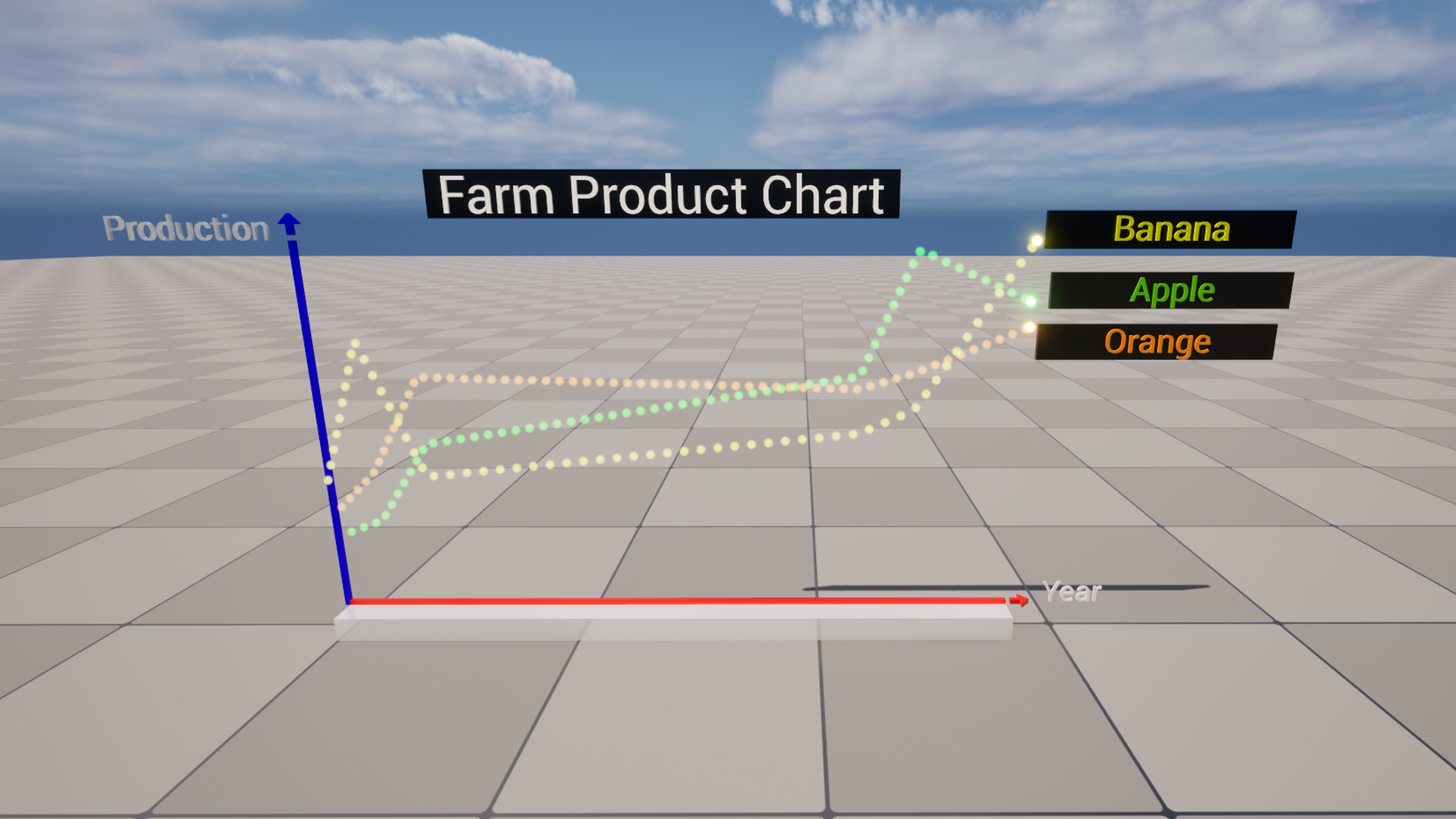
GraphLine vous permet de créer plusieurs graphiques en courbes à partir des données stockées dans une table de données. Vous pouvez ensuite, en mode éditeur, ajuster la visualisation des graphiques avec de nombreux points :
- Choix du graphique à afficher.
- Tailles et décalages des graphiques.
- Taille, position du titre, du sous-titre et d'une source d'image.
- Possibilité de placer et d'ajuster l'étiquette de chaque ligne du graphique.
- Affichage et ajustement des axes et de leurs étiquettes.
- Ajout d'un arrière-plan.
- Ajout et ajustement d'un sol de type plateforme.
- Boutons pour lancer l'animation en mode lecture avec la possibilité de lancer les données les unes après les autres et d'ajuster les durées.
- Possibilité de modifier les matériaux grâce à des instances de matériaux avec ou sans transparence.
- Ajustement automatique de la taille du graphique.

Détails Techniques :
- Nombre illimité de courbes dans les tables de données.
- Ajustement indépendant de l'extrusion et des matériaux des graphiques.
- Ajustement automatique de la largeur et de la hauteur. Ajustez la taille de l'ensemble du graphique.
- Jouez tout ou jouez un par un. Il est possible, en mode pas à pas, de revenir en arrière.
- Ajustez les délais lorsque les barres apparaissent.
- Ajuste l'apparence de la base, du titre et du sous-titre.
- Une étiquette par graphique. Masquer, agrandir, changer l'extrusion, le chanfrein ou la taille du texte.
- Changer la couleur des étiquettes.
- Choisissez les axes à afficher.
- Les axes sont entièrement réglables dans leurs tailles, décalages, couleurs.
- Affichage d'une source sous forme d'image.
- La source est réglable en taille et en position.
- Afficher une base au sol.
- Ajustez la hauteur, la largeur, la profondeur, la couleur de la base. Utilisez des tailles automatiques.
- Ajouter un fond au graphique.
- Ajustez la taille de l'arrière-plan.
Plugins à activer :
- Texte 3D
- Geometry Script
Ce plugin peut être utilisé pour créer de la réalité augmentée. Pour cela, vous devez disposer d'une station de travail suffisamment puissante. Par exemple, l'image miniature a été créée avec un RTX 2080 pour un temps de rendu de 70 images par seconde. Il est particulièrement adapté au rendu. La vidéo explicative est disponible en cliquant ici

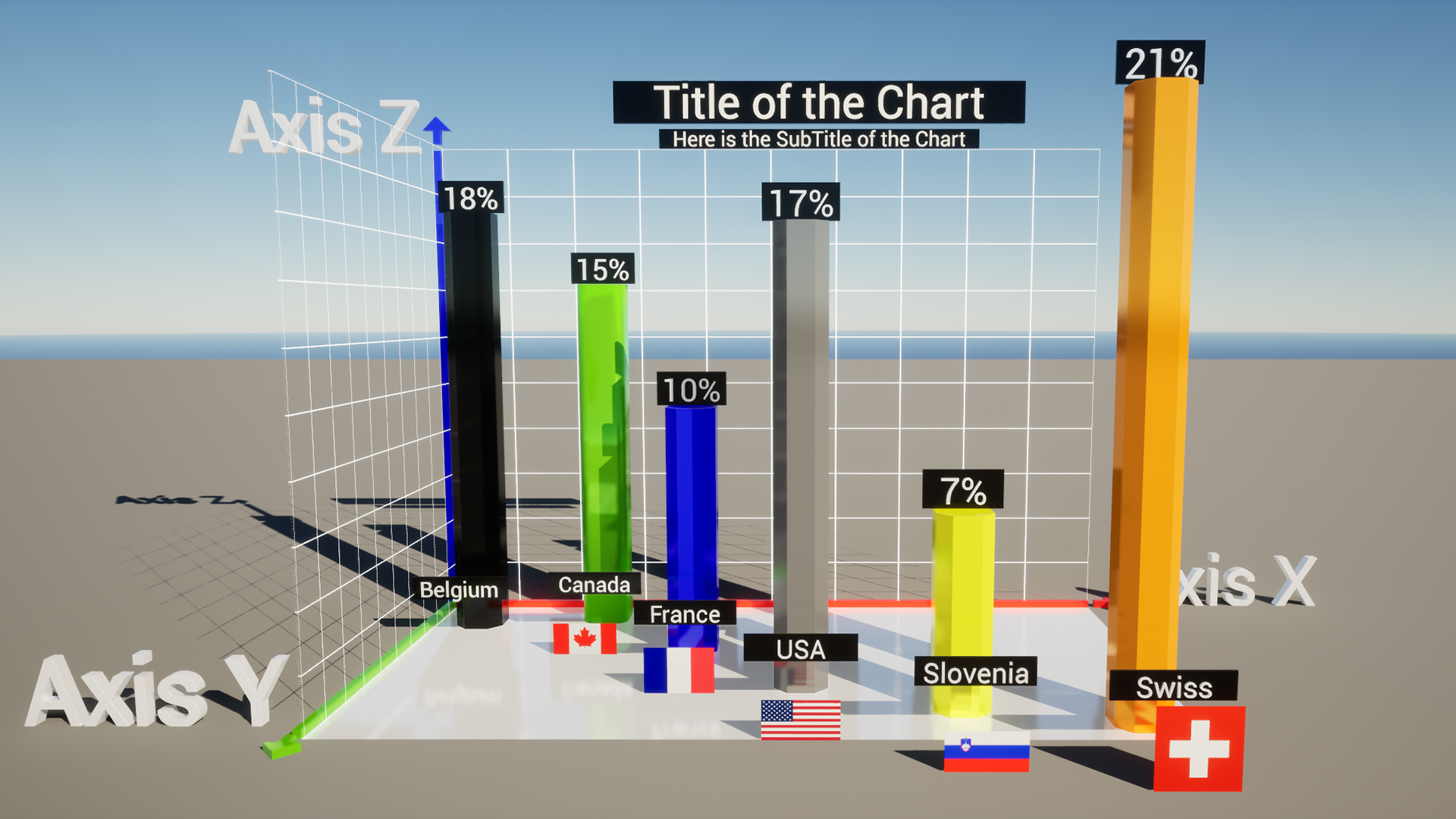
HistoGraph vous permet de créer plusieurs histogrammes à partir d'une table de données. Vous pouvez ensuite, en mode éditeur, ajuster la visualisation des graphiques avec de nombreux points :
- Choix de différents histogrammes.
- Tailles et décalages des histogrammes.
- Placement des histogrammes le long d'une spline.
- Taille, position du titre, du sous-titre et d'une source d'image.
- Possibilité de placer et d'ajuster deux étiquettes différentes sur chaque barre d'histogramme.
- Affichage et ajustement des axes et de leurs étiquettes.
- Ajout d'un arrière-plan.
- Ajout et ajustement d'un sol de type plateforme.
- Boutons pour lancer l'animation en mode lecture avec la possibilité de lancer les données les unes après les autres et d'ajuster les durées.
- Possibilité de modifier les matériaux grâce à des instances de matériaux avec ou sans transparence.
- Système d'enregistrement de style.
- Possibilité d'ajouter une image sur chaque histogramme.
- Capacité à convertir les valeurs en pourcentages.
L'ensemble est configuré pour être joué à partir d'un panneau de contrôle à distance web.

Détails Techniques :
- Nombre illimité de barres dans les tables de données.
- Ajustement de l'espacement entre les barres.
- Placement des histogrammes le long d'une spline.
- Ajustement de chaque barre du graphique en hauteur, largeur et profondeur. Ajustez la taille de l'ensemble du graphique.
- Jouez tout ou jouez un par un. Il est possible, en mode pas à pas, de revenir en arrière.
- Interpolations des animations.
- Ajustez les délais lorsque les barres apparaissent.
- Ajuste l'apparence de la base, du titre et du sous-titre.
- Deux étiquettes par barre d'histogramme, au sol et en haut. Masquer, agrandir, changer l'extrusion, le chanfrein ou la taille du texte.
- Changer la couleur des étiquettes.
- Choisissez les axes à afficher.
- Les axes sont entièrement réglables dans leurs tailles, décalages, couleurs.
- Affichage d'une source sous forme d'image.
- La source est réglable en taille et en position.
- Afficher d'une base au sol.
- Ajustez la hauteur, largeur, profondeur, couleur de la base. Utilisez des tailles automatiques.
- Ajouter un fond au graphique.
- Ajustez la taille de l'arrière-plan.
- Système d'enregistrement de style.
- Capacité à convertir les valeurs en pourcentages.
Plugins à activer :
- 3D Text
- Remote Control API
- Remote Control Web Interface
Vous pouvez utiliser une télécommande web pour configurer le graphique (en mode édition uniquement). Les panneaux sont déjà configurés dans un fichier de panneau de contrôle à distance. La vidéo explicative est disponible en cliquant ici

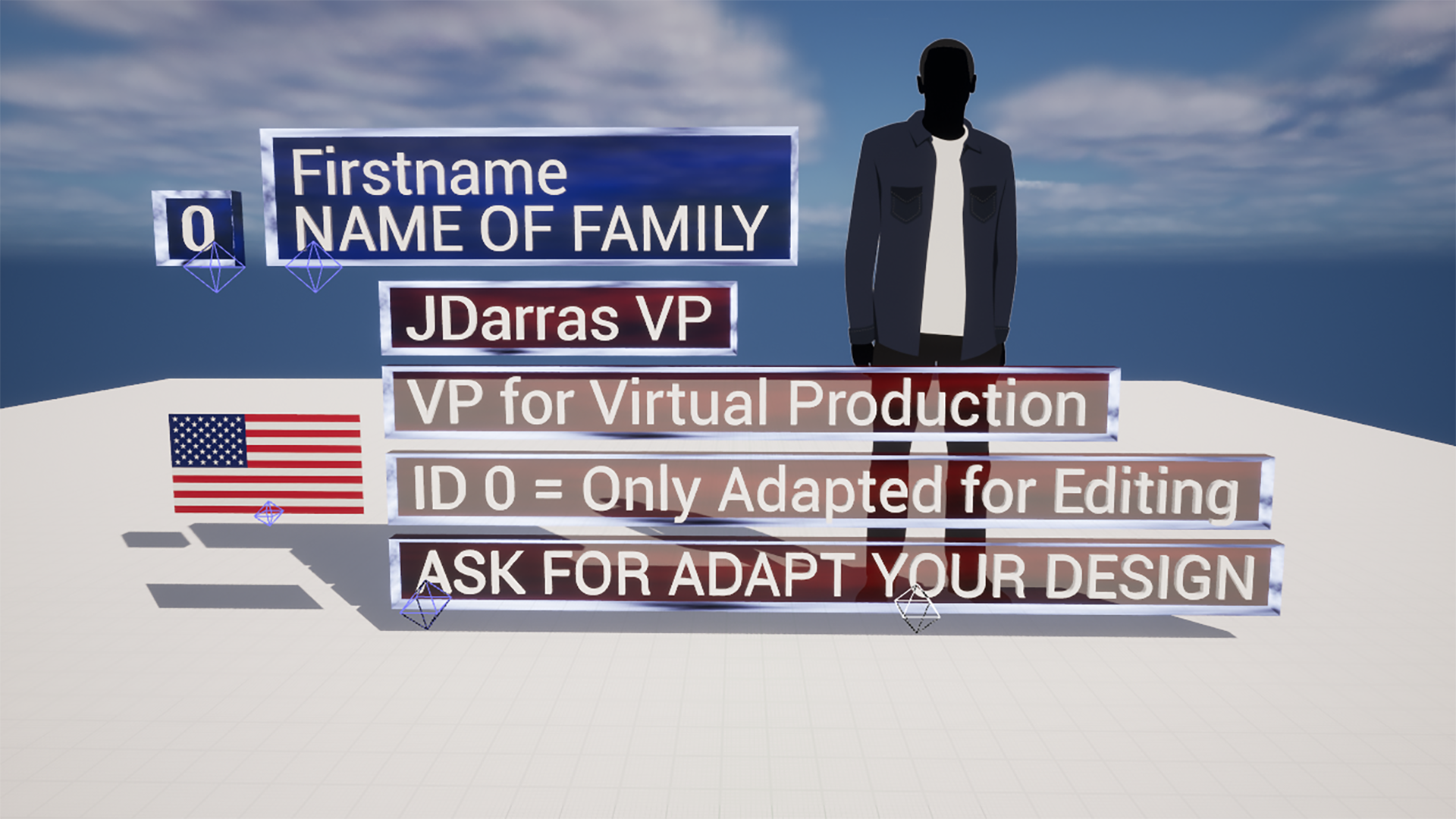
IdentityCard est un blueprint conçu pour la présentation de personnes en réalité augmentée. Les informations et images de plusieurs personnes peuvent être sauvegardées dans une base de données et appelées une par une. Il est possible de fournir :
- Le prénom et le nom sur une ou deux lignes.
- Jusqu'à 4 lignes de données.
- Un numéro ou code.
- Une image de drapeau ou logo.
- L'image ou vidéo du personnage.
- Affichage et ajustement des axes et de leurs étiquettes.
Il est possible d'afficher ou de masquer certaines informations. Les cartouches de texte appelées box s'adaptent à la longueur du texte. Un effet de particules est également présent pendant les animations d'entrée et de sortie. Les animations sont ajustables dans le temps.

Détails Techniques :
- Base de données incluant : Nom, Prénom, Numéro, Image, Vidéo, Drapeau ainsi que 4 données.
- Possibilité d'afficher ou non certains éléments.
- Possibilité de repositionner tous les éléments comme vous le souhaitez.
- Affichage jusqu'à 4 lignes d'informations sur le personnage.
- Ajustement automatique des fonds de texte 3D.
- Animations d'entrée et de sortie ajustables en durée.
- Un blueprint unique et facile à utiliser (identification du personnage puis indication, lecture et arrêt)
- Possibilité d'afficher le prénom et le nom sur une ou deux lignes.
- Gestion automatique de la priorité de transparence.
- Possibilité de jouer les données étape par étape.
Plugins à activer :
- 3D Text
- de préférence HAP Media
La vidéo explicative est disponible en cliquant ici

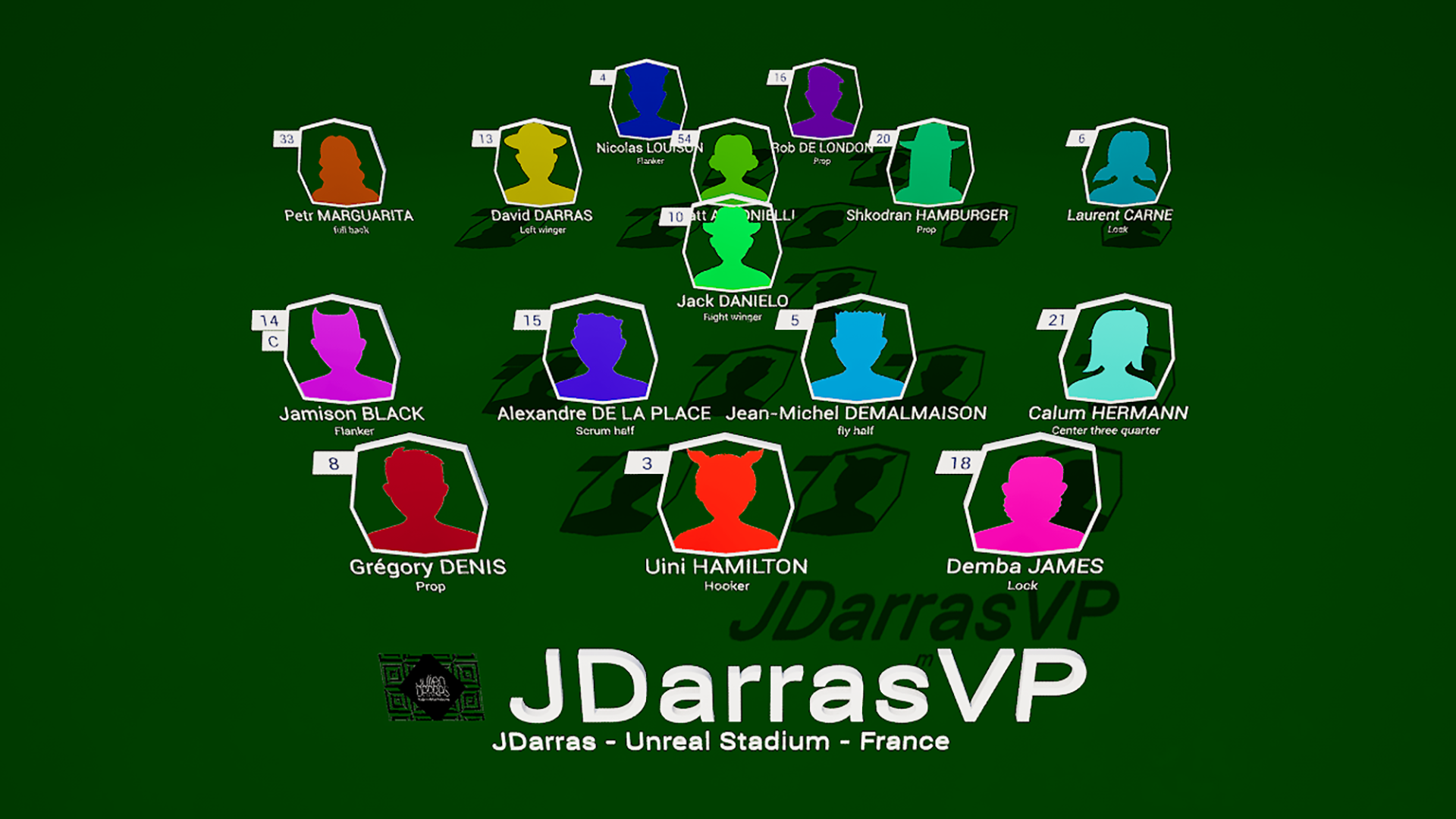
Ce projet contient un blueprint unique qui permet de composer une équipe, une équipe sportive mais pas seulement. Vous pouvez créer une composition de plusieurs personnes si vous le souhaitez. Il se base sur 3 bases de données :
- Une base de joueurs.
- Une base de composition qui peut être dupliquée pour avoir plusieurs compositions ou plusieurs variations d'une composition.
- Une base pour l'Équipe, l'équipe qui contient beaucoup d'informations à son sujet.
La base de joueurs peut être importée depuis un Excel également fourni, ce qui facilite la gestion d'une grande liste de personnes. Dans cette liste, il est possible de saisir les informations suivantes :
- Prénom et nom.
- Position sur le terrain.
- Nationalité.
- Poids, taille, âge.
- Club, nombre de sélections en club et s'il est capitaine.
- Équipe nationale, nombre de sélections dans cette équipe et s'il est capitaine.
- Une photo d'identité qui peut contenir un canal alpha.
La base de données de composition peut être dupliquée autant de fois que vous le souhaitez et contient les informations suivantes :
- Ligne de joueur. Le nombre maximum de lignes est de 10.
- Position du joueur sur la ligne. Le nombre maximum de personnes par ligne est de 10.
- Décalage individuel en position, taille et rotation.
La 3ème base de données peut également être dupliquée et contient l'une des compositions que vous avez créées précédemment. Elle contient les informations suivantes :
- Nom complet, petit nom, surnom et abréviation.
- Ville et nationalité de l'équipe.
- Dates de création et de passage au statut professionnel de l'équipe.
- Nom du stade.
- Une image du logo, drapeau...
Après avoir rempli les bases de données, la visualisation se fait avec les variables du blueprint. Elles sont classées en 4 catégories :
- Défaut : Qui permet les réglages de base comme l'espacement entre les joueurs ou même inverser les lignes : la première ligne devient la dernière.
- Animation : Qui permet de gérer le temps des animations ou le délai entre elles. Un mode « Pas à Pas » permet d'afficher les joueurs l'un après l'autre et de même pour le retour.
- Joueur : Qui permet de configurer la visualisation du fichier joueur, afficher ou non le prénom, afficher le numéro, le fait qu'il soit capitaine ou même jusqu'à 3 données comme la position sur le terrain ou l'âge.
- Infos Équipe : Qui permet de gérer l'affichage du nom, logo et informations de l'équipe de composition.

La composition peut être ajustée en mode éditeur.
Le titre de l'équipe peut être affiché ou non, affiché seulement avant la composition ou pour toute sa durée. À tout moment, un bouton permet d'avoir une animation de sortie.
Ce projet est un système technique permettant la composition rapide d'une équipe, initialement imaginé pour être utilisé pour les sports collectifs, comme le football, le rugby, le handball, le basketball, le volleyball mais vous pouvez également l'exploiter pour présenter les différents représentants de partis politiques par exemple ou tout autre groupe de personnes unies par la même cause.
Comme vous l'avez peut-être remarqué, les images dans ce projet sont très simples et votre projet aura un aspect complètement différent avec de vraies photographies, une touche visuelle et artistique. Vous êtes libre de me contacter pour toute adaptation supplémentaire à votre charte graphique ou projet créatif.
Détails Techniques :
- Blueprint unique, pas d'animations dans le séquenceur.
- 3 bases de données qui offrent la possibilité de créer autant d'animations souhaitées.
- Jusqu'à 100 personnes, maximum de 10 lignes et 10 personnes par ligne.
- Animations prenant en compte l'ajout d'un titre à la composition et le laissant visible ou non.
- Possibilité d'animer pas à pas, c'est-à-dire joueur par joueur et de revenir en arrière.
- Modification simple des matériaux, ils sont dans des instances de matériaux éditables.
- Possibilité de visualiser la composition en mode éditeur.
- Les dates peuvent être affichées en années.
- Toutes les informations dans la base de données peuvent être affichées ou cachées.
- Gestion des équipes de club ou nationales.
- La position de chaque joueur peut être ajustée en position, taille ou rotation, le numéro 10, un peu décentré n'est pas un problème.
- Simple à utiliser.
- Fichier Excel fourni pour la gestion de grandes bases de joueurs.
La vidéo explicative est disponible en cliquant ici